
I then added a transform: translateX(-25%) to shift the heading back by 25%. Thinking back to old skool techniques for centrally aligning content, I immediately turned to CSS positioning applying position: relative to the heading and shifting it 50% to the right.

The first thing I needed to do was find a way to mimic text-align: center without using the text-align property.

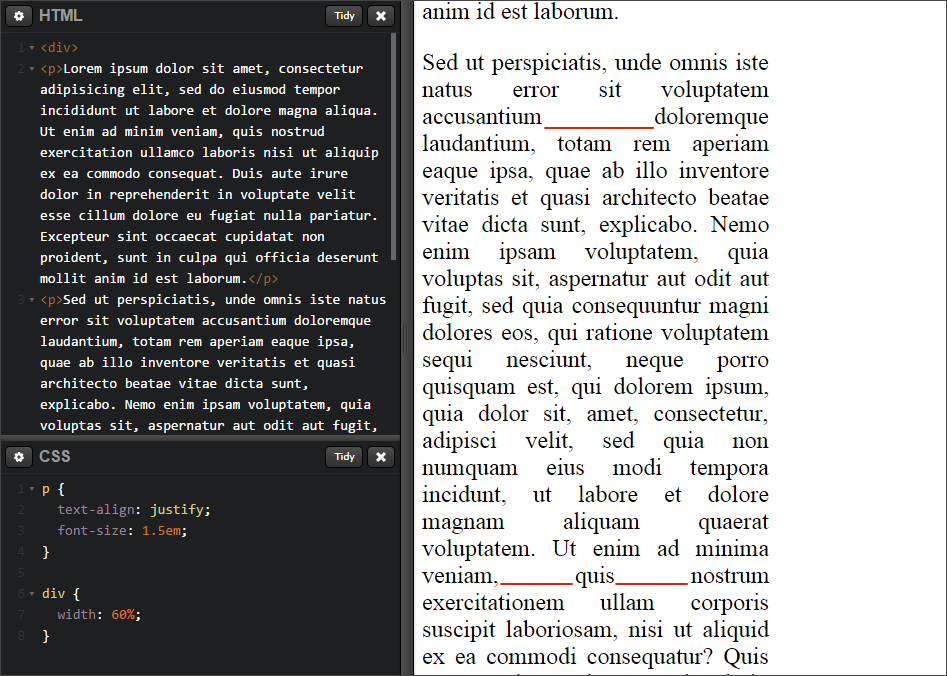
We can center only inline elements or inline. The problem I had to solve was to find a way of animating a heading element from the center to the left hand edge of a box of unknown (flexible) width. The first possibility that we can use to align elements is text-align:center. In this article, we will discuss on HTML Justify Text. Given that the animation was fairly critical to a project he was working on, I took 5 minutes to attempt to find a solution. The inline contents are centered within the line box. All they do is increase the spacing between words, which, of course, leads to nasty gaps within the text block especially if the text block has. My immediate response was of course “no!”, but despite having said that I had a nagging suspicion it was in fact achievable in some (as yet unknown) way. Center and justify text css CSS does have a hyphens property, but even if it were supported by most browsers (which it’s not), hyphenation alone wouldn’t be enough to make justified text okay.

This week, a colleague of mine asked whether it was possible to animate the CSS text-align property using CSS transitions.


 0 kommentar(er)
0 kommentar(er)
